Parking Layout Plan Render in Photoshop
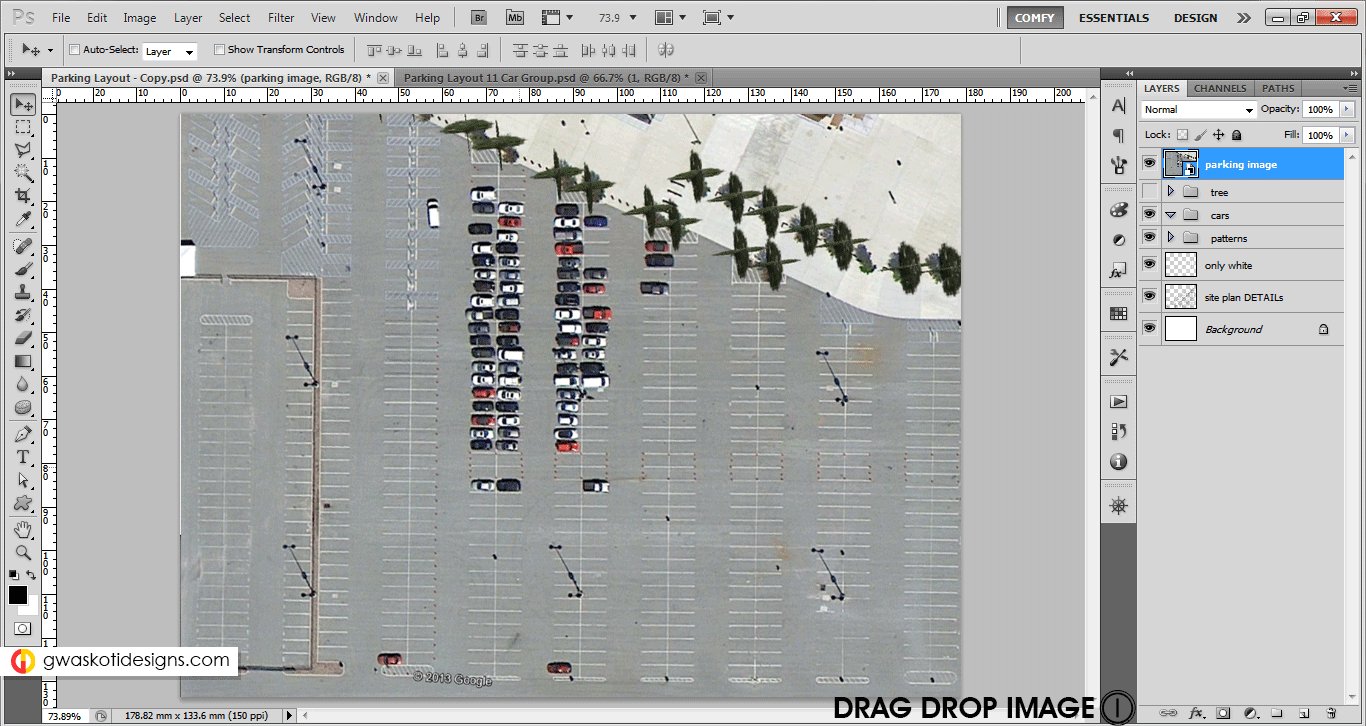
You may love to explore google earth/maps/wikimapia and look for parking areas in maps. Best is looking for a building type similar to your project. For example my building was stadium and hence I looked for a famous stadium in google earth and saw the parking area planned for it. Snip image or print screen or export that image to your photoshop file. Since parking standards are almost same everywhere (approx 5m x 2.5m) therefore these images will easily fit into your parking layout with a little resizing.
Step 11: Car Group
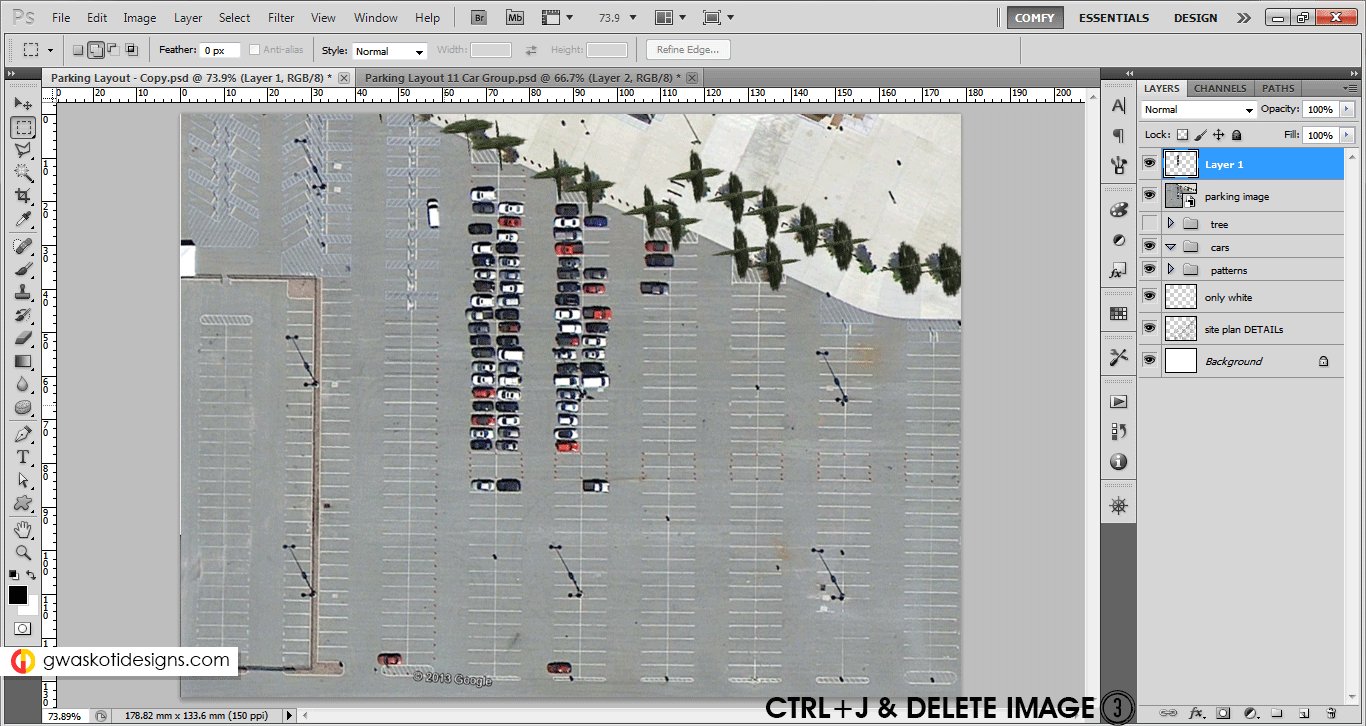
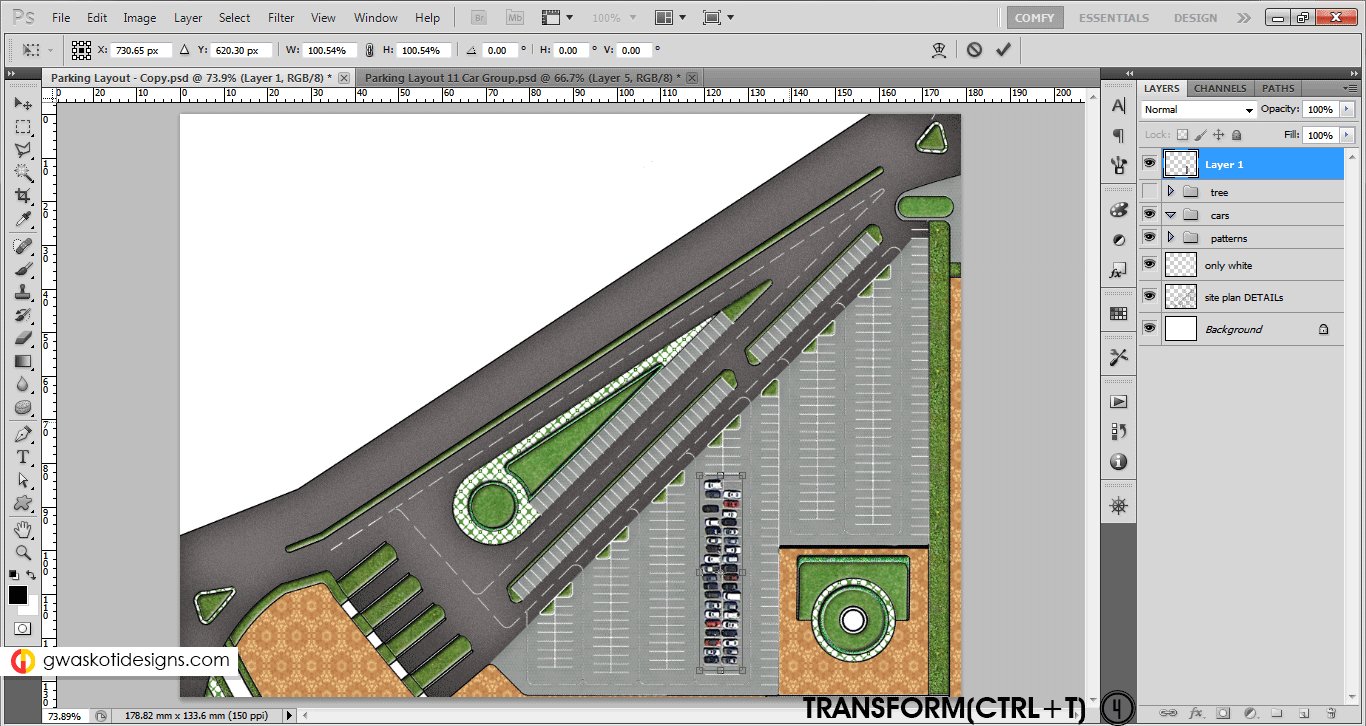
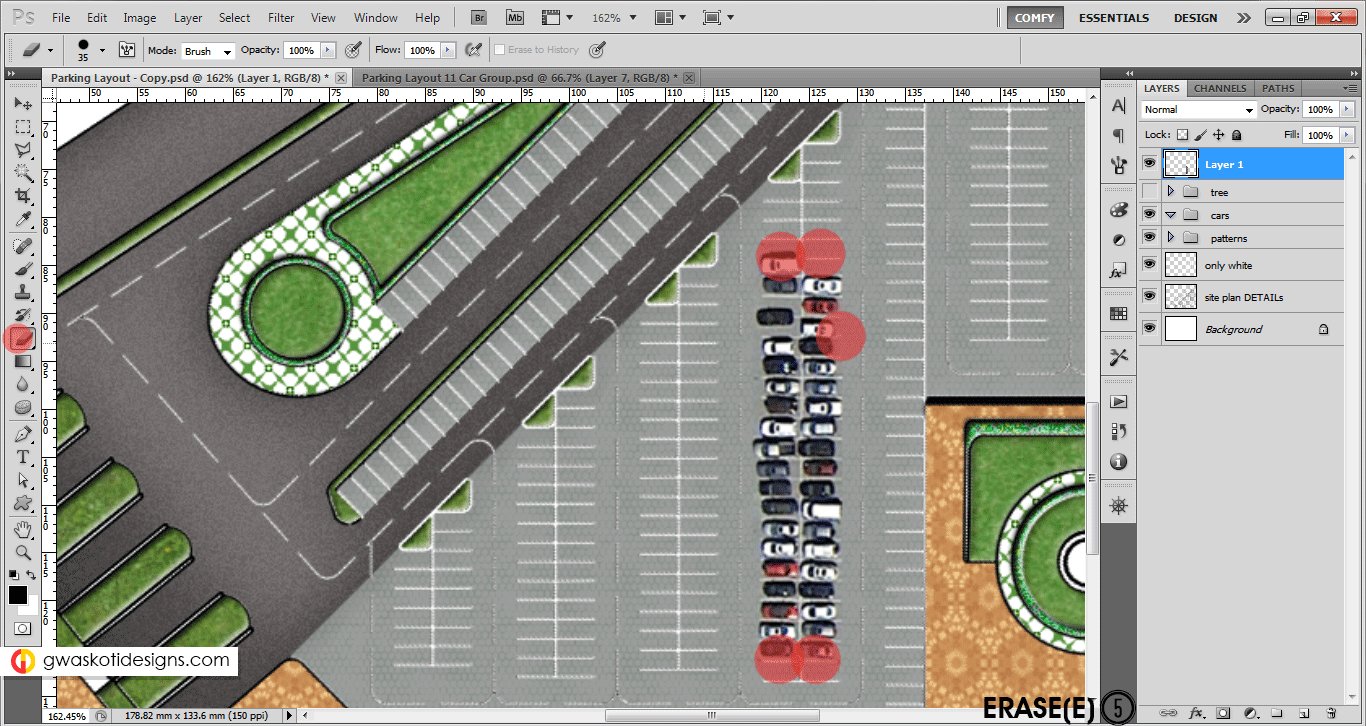
Drag drop image, select a group of cars with Rectangle Marquee(M) and copy it to new layer(Ctrl+J). Delete the google earth image. Now Transform(Ctrl+T) this layer to resize it such that it fits into your parking layout. If you find something extra, Erase(E) it. Finally move the layer to Cars group and rename the layer too.
Step 12: Car Multiplication
Now you already have group of cars. Simply make rectangle selections(M), copy portions from it into new layer(Ctrl+J) and then move and place them randomly. Erase whenever required. Fill you parking with different selections and different placements. Erase few cars here and few there. And at the end you will have a decent parking layout. The key here is RANDOMNESS. More the random color/type/sizes and placement of cars next to each other, more realistic your plan appears.
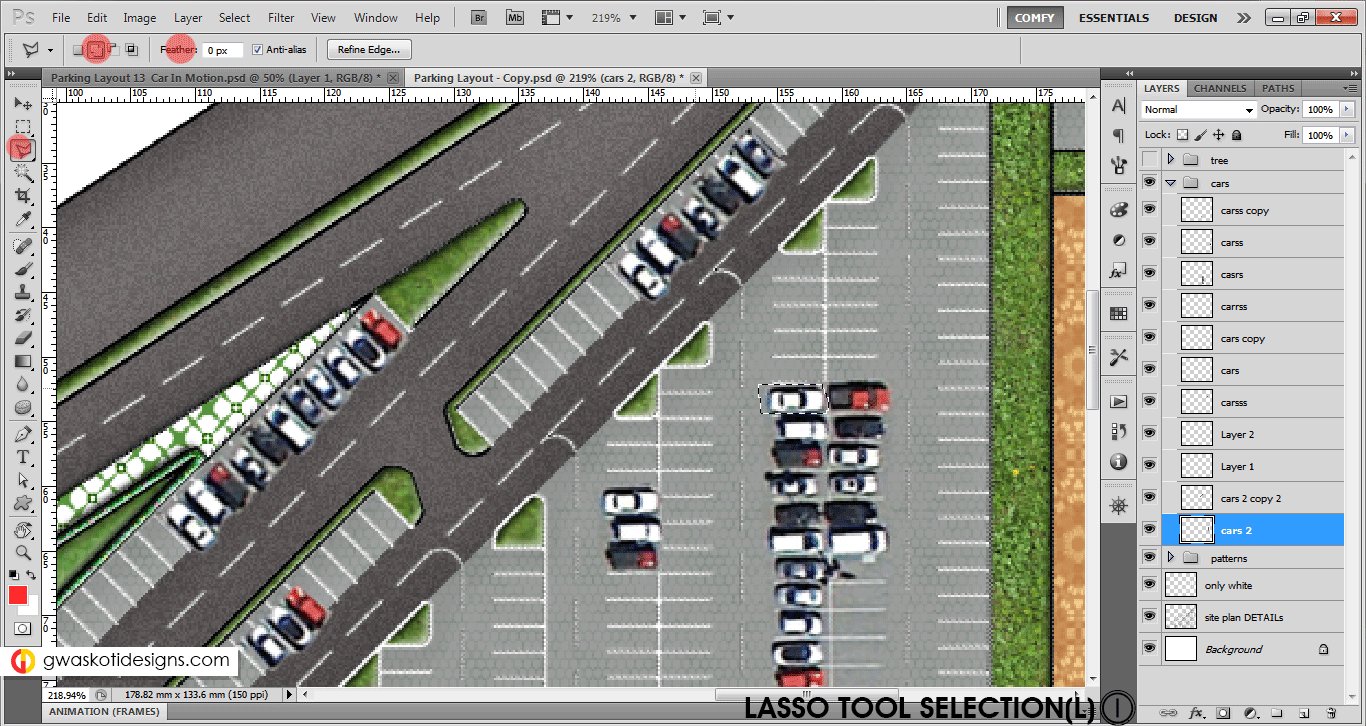
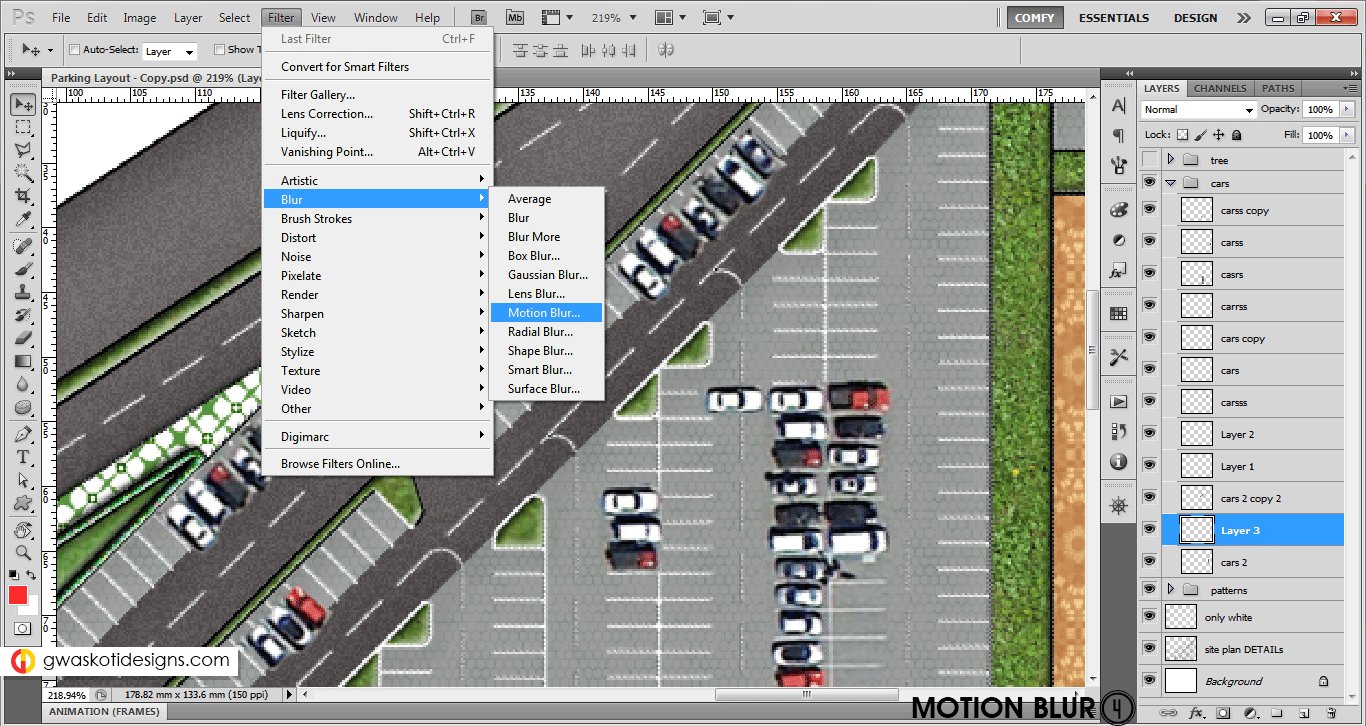
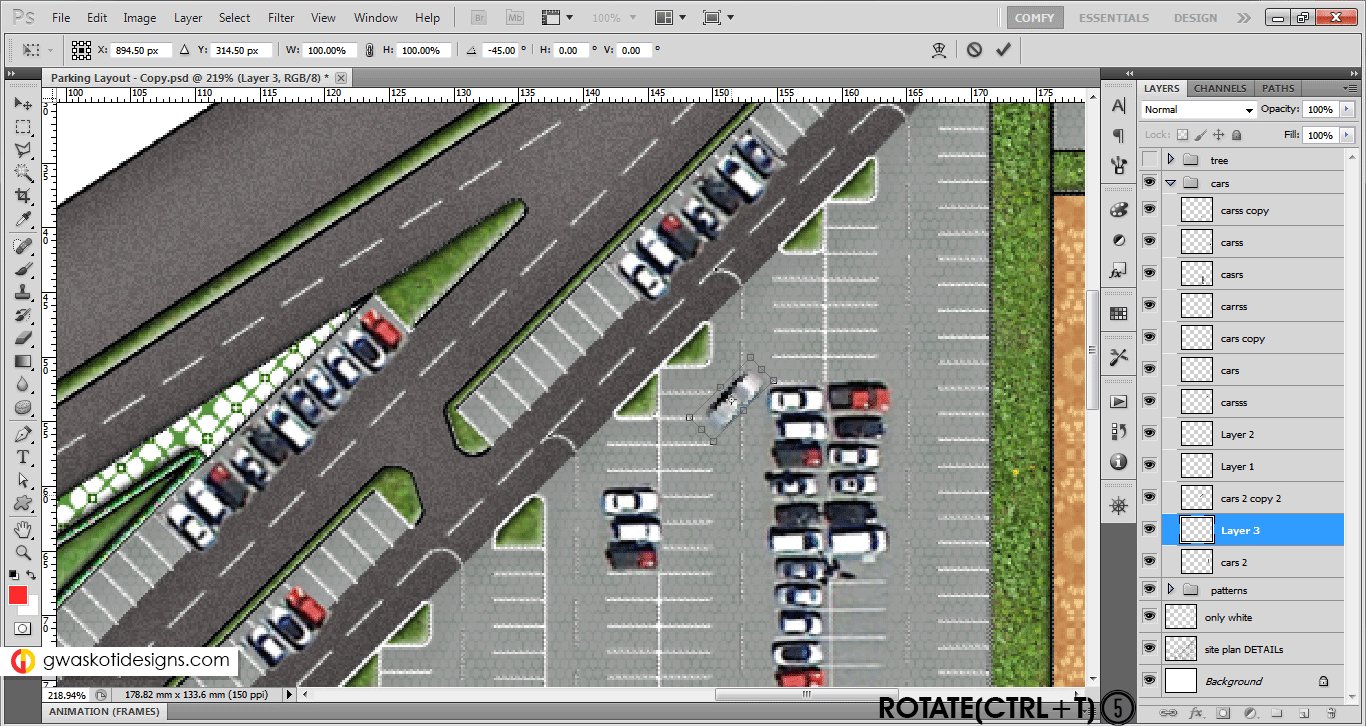
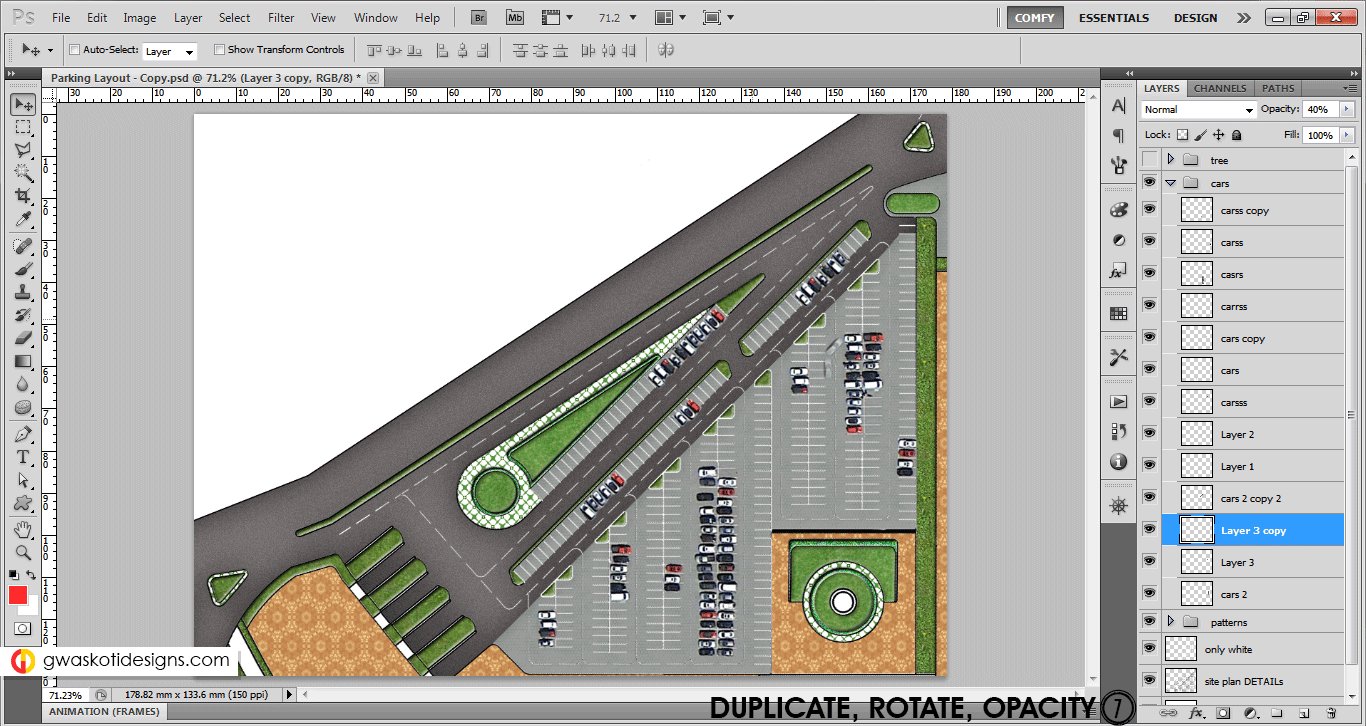
Step 13: Car In Motion
Carefully select any car with lasso tool. Copy it to new layer(Ctrl+J). Move a bit and apply Filter> Blur> Motion Blur. Make sure direction of blur is direction of cars length. Rotate this blurred layer and reduce opacity. Duplicate the new blurred layer, rotate it little more and reduce opacity. This step makes your site plan a cut above the rest! (Save, Ctrl+S)

Check Page 1 to learn adding Textures.
Check Page 3 to learn adding Trees.